Продолжение. Начало — Часть 1
Пакет rosbridge
Создан в Университет Брауна, rosbridge был первоначально предназначен для любого не ROS процессов клиента для работы с системой ROS. Rosbridge позволяет внешним клиентам иметь доступ к темам и сервисам ROS (публикация и получение из тем, вызов сервисов). Rosbridge является частью мете-пакета rosbridge_suite, включающего различные дополнительные пакеты для реализации протокола rosbridge.
Установка пакета
sudo apt-get install ros-fuerte-rosbridge-suite
Мне необходимо в браузере иметь изображения с камеры заднего вида и с камер kinect Turtlebot-а, необходимо установить пакет mjpeg_server
sudo apt-get install ros-fuerte-mjpeg-server
Rosbridge клиенты могут быть написаны на любом языке, который поддерживает WebSockets. Библиотеки с открытым источником WebSocket клиента доступны для Python, Java, Android, C и пр. Мы будем использовать Javascript.
8 мая 2013 года получил в рассылке пришло сообщение об официальном запуске сайта RobotWebTools. RobotWebTools представляет собой набор с открытым исходным кодом модули и инструменты для создания веб-приложений робота.
В своем проекте я использовал еще старую javascript-библиотеку ros.js
Библиотека ros.js
Для использования в блоке html-страницы подключаем библиотеку ros.js
<script type="text/javascript" src="ros.js"></script>
Создаем websocket соединение к rosbridge по порту 9090
var con = new Bridge("ws://ip_robot:9090");
Теперь можно получать и публиковать сообщения в ROS
Публикация сообщения в тему — con.publish(topic, msg), например
con.publish('/cmd_vel', {"linear":{"x":1.0,"y":0,"z":0},"angular":{"x":0,"y":0,"z":0}});
Если тема не существует — до отправки сообщений необходимо создать тему — con.advertise(topic, type), например
con.advertise('/turtlebot_servo','std_msgs/Int16');
Чтобы подписаться на получение сообщений из темы — сначала создаем функцию обратного вызова, а затем подписаться на получение сообщений из темы, например:
var get_data1(msg1)
{alert(msg1);}
var cback1=function(msg1){JSON.stringify(msg1);get_data1(msg1);}
con.subscribe(cback1,"/from_arduino1","stg_msgs/String");
Создание тестовой страницы html-страницы, отправка-получение сообщений из ROS
Создадим простейшую html-страницу, которая создаст websocket-соединение, создадим две темы web_publisher1, web_subscriber1 и протестируем отправку-получение данных в ROS. Добавим на страницу и изображение с камеры нетбука.
Код html-страницы следующий (test1.html)
<html>
<head>
<script src='ros.js'></script>
<script type="text/javascript">
var choice_robot="192.168.0.8"; // ip моего компа с ROS в сети
var con = new Bridge("ws://192.168.0.8:9090");
// получение данных
var get_ros1=function(msg)
{
alert(msg);
document.getElementById("getdata1").value=msg;
}
con.onOpen=function()
{
var cback=function(msg1) {JSON.stringify(msg1),get_ros1(msg1.data);}
con.subscribe(cback,'/web_subscriber1','std_msgs/String');
con.advertise('/web_publisher1', 'std_msgs/String');
}
// отправка
function send_ros1() {
con.publish('/web_publisher1', {'data':document.getElementById("putdata1").value});
}
</script>
</head>
<body>
<h2 id="start">Rosbridge example</h2>
<h3 id="">Отправка - получение сообщений</h3>
<form id=formoptions name=formoptions action="javascript:void();" onsubmit="feturn false;">
Получить из темы web_subscriber1
<input name=getdata1 id=getdata1>
Отправить в тему web_publisher12
<input name=putdata1 id=putdata1>
<button id='button1' value='send' onclick='send_ros1();'>Отправить</button>
</form>
</body>
</html>
Запуск
Создаем в одной из папок с проектами ROS (у меня ~/ros_pkgs/drone_teleop) папку www. В ней папку test. Теперь копируем в нее файлы test1.html и ros.js.
Просмотр в терминале (Guake terminal)
0 терминал
$ roscore
1 терминал
$ rosrun rosbridge_server rosbridge.py
2 терминал
$ rosrun roswww webserver.py
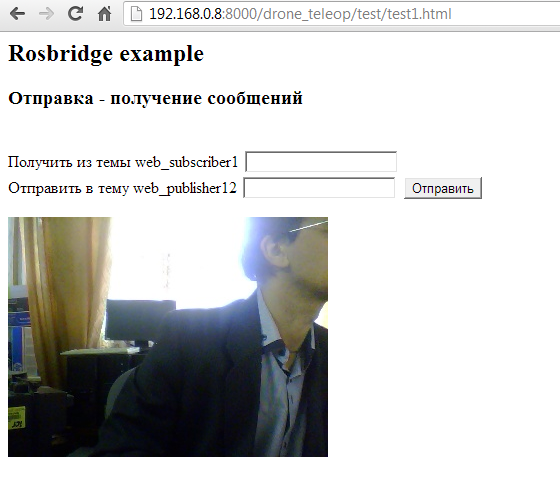
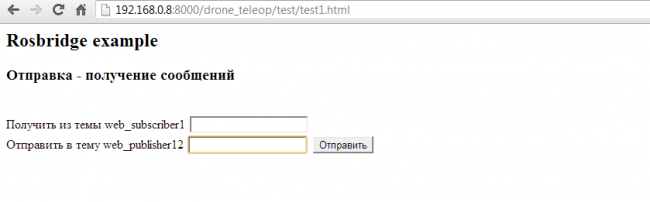
Открываем браузер на любом другом компе из сети и набираем в адресной строке http://192.168.0.8:8000/drone_teleop/test/test1.html
(192.168.0.8 — адреса нашего компьютера с ROS)

Смотрим в ROS список тем
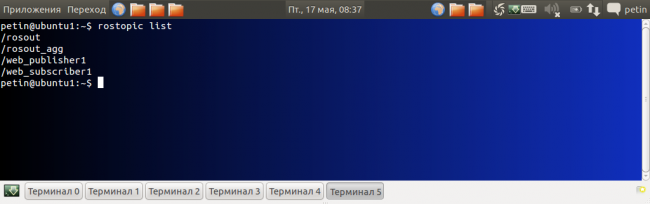
$ rostopic list

Появились темы web_subscriber1 и web_publisher1
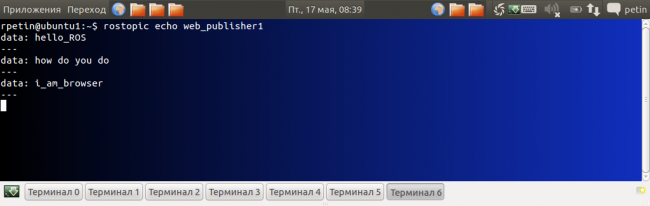
Попробуем оправить из браузера сообщения. Cмотрим ROS приходящие
$rostopic echo web_publisher1

отправим из ROS сообщение в тему web_subscriber1
$ rostopic pub web_subscriber1 std_msgs/String Привет_браузер
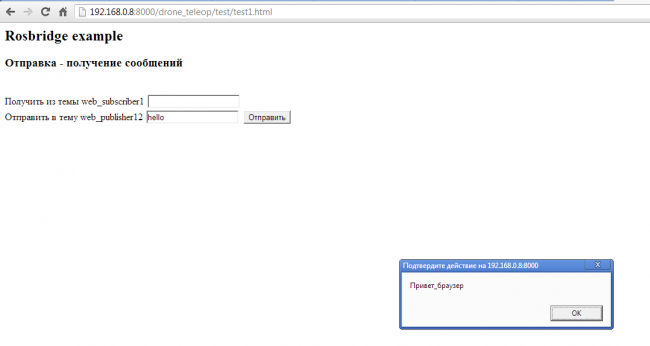
Видим в браузере

Добавим на страницу вывод потокового изображения с web-камеры из ROS
Сначала организуем вывод в ROS потокового изображения с web-камеры.
Установим пакет bosch-drivers
$ sudo apt-get install ros-fuerte-bosch-drivers
Перейдем в пакет usb_cam и создадим launch-файл usb_cam-test1.launch
$ roscd usb_cam $ cd src $ sudo touch usb_cam-test1.launch $ sudo gedit usb_cam-test1.launch
следующего содержания
<launch>
<node name="usb_cam1" pkg="usb_cam" type="usb_cam_node" output="screen" >
<param name="video_device" value="/dev/video0"></param>
<param name="image_width" value="320"></param>
<param name="image_height" value="240"></param>
<param name="pixel_format" value="yuyv"></param>
<param name="camera_frame_id" value="usb_cam"></param>
<param name="io_method" value="mmap"></param>
</node>
<node name="image_view" pkg="image_view" type="image_view" respawn="false" output="screen">
<remap from="image" to="/usb_cam1/image_raw"/>
<param name="autosize" value="true"></param>
</node>
</launch>
Запустим launch-файл
3 терминал
$ roslaunch usb_cam usb_cam-test1.launch
В тему /usb_cam1/image_raw публикуются данные image_raw
Должно появиться окошко с потоковым выводом изображения
Для вывода в браузере
изменяем файл test1.html — вставляем одну строку после /form>
<img id_camera_robot src="http://192.168.0.8:8080/stream?topic=/usb_cam1/image_raw">
И запускаем mjpeg_server
4 терминал
$ rosrun mjpeg_server mjpej_server
Перегружаем страницу в браузере и видим потоковое изображение с камеры из ROS, тема /usb_cam1/image_raw ROS