
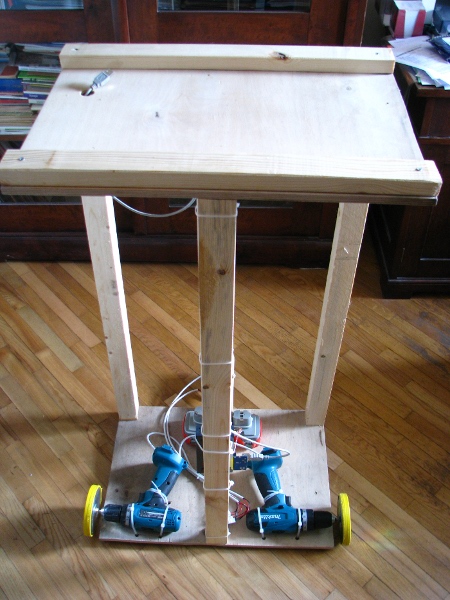
Здесь уже не раз рассматривались различные роботы телеприсутсвия, но этот робот — makibot — самый суровый (и шумный).
Priit Hansen собрал его на день рождения подруги, чтобы их знакомые, которые не смогли присутствовать — могли поздороваться через Skype и виртуально поприсутстваовать на вечеринке.
Главным минусом робота является слишком громкая работа его двигателей, но в то же время — это не позволит вашим абонентам Skype подкрасться к вам незаметно 🙂
Команды управления роботом передаются через Интернет, используя комбинацию Ajax и PHP (используется php-serial class).
AJAX, Ajax (Asynchronous Javascript and XML — «асинхронный JavaScript и XML») — подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с веб-сервером. В результате, при обновлении данных, веб-страница не перезагружается полностью, и веб-приложения становятся более быстрыми и удобными.
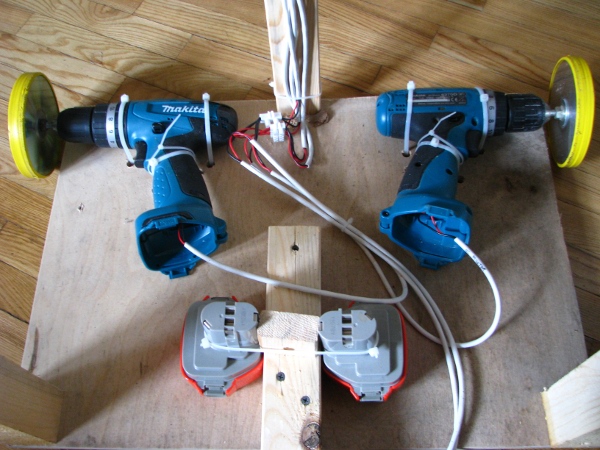
Команды принимает контроллер Arduino, который через пару автомобильных реле (12V 40A) управляет питанием двух шуруповёртов (от их же аккумуляторных батарей), в патроне которых зажаты колёса.


видео работы:
http://www.youtube.com/watch?v=TjH2fpcFu_8
http://www.youtube.com/watch?v=EKpRiLlYS-g
Код
HTML & CSS
<html>
<head>
<style type="text/css">
.nupud {
-moz-box-shadow:inset 0px 1px 0px 0px #ffffff;
-webkit-box-shadow:inset 0px 1px 0px 0px #ffffff;
box-shadow:inset 0px 1px 0px 0px #ffffff;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf) );
background:-moz-linear-gradient( center top, #ededed 5%, #dfdfdf 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf');
background-color:#ededed;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
color:#777777;
font-family:Verdana;
font-size:15px;
font-weight:bold;
padding:32px 19px;
text-decoration:none;
text-shadow:1px 1px 0px #ffffff;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
}.nupud:hover {
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #dfdfdf), color-stop(1, #ededed) );
background:-moz-linear-gradient( center top, #dfdfdf 5%, #ededed 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#dfdfdf', endColorstr='#ededed');
background-color:#dfdfdf;
}.nupud:active {
position:relative;
top:1px;
}
/* This imageless css button was generated by CSSButtonGenerator.com */
</style>
<script type="text/javascript">
function command(where)
{
xmlhttp=new XMLHttpRequest();
xmlhttp.open("GET","serial.php?go="+where);
xmlhttp.send();
}
</script>
</head>
<body>
<div class="nupud" style="position: absolute; top: 20px; left: 120px;" onMouseDown="command('e')" onMouseUp="command('s')" onMouseOut="command('s')">Edasi</div>
<div class="nupud" style="position: absolute; top: 130px; left: 30px;" onMouseDown="command('v')" onMouseUp="command('s')" onMouseOut="command('s')">Vasakule</div>
<div class="nupud" style="position: absolute; top: 130px; left: 170px;" onMouseDown="command('p')" onMouseUp="command('s')" onMouseOut="command('s')">Paremale</div>
</body>
</html>
скетч Arduino
boolean stringComplete = false; // whether the string is complete
String inputString = "";
void setup() {
// test pin
pinMode(10, OUTPUT); // Vasakule
pinMode(9, OUTPUT); // Paremale
// initialize serial:
Serial.begin(9600);
}
void loop() {
// print the string when a newline arrives:
if (stringComplete) {
if (inputString == "e") {
digitalWrite(10, HIGH);
digitalWrite(9, HIGH);
}
if (inputString == "v") {
digitalWrite(10, HIGH);
}
if (inputString == "p") {
digitalWrite(9, HIGH);
}
if (inputString == "s") {
digitalWrite(10, LOW);
digitalWrite(9, LOW);
}
inputString = "";
stringComplete = false;
}
}
/*
SerialEvent occurs whenever a new data comes in the
hardware serial RX. This routine is run between each
time loop() runs, so using delay inside loop can delay
response. Multiple bytes of data may be available.
*/
void serialEvent() {
while (Serial.available()) {
// get the new byte:
char suund = (char)Serial.read();
inputString += suund;
stringComplete = true;
}
}
PHP
<?php
include "php_serial.class.php";
$go = $_GET["go"];
// Let's start the class
$serial = new phpSerial;
// First we must specify the device. This works on both linux and windows (if
// your linux serial device is /dev/ttyS0 for COM1, etc)
$serial->deviceSet("/dev/cu.usbserial-A4007mX9");
// We can change the baud rate, parity, length, stop bits, flow control
$serial->confBaudRate(9600);
$serial->confParity("none");
$serial->confCharacterLength(8);
$serial->confStopBits(1);
$serial->confFlowControl("none");
// Then we need to open it
$serial->deviceOpen();
// To write into
$serial->sendMessage($go);
// Or to read from
//$read = $serial->readPort();
// If you want to change the configuration, the device must be closed
$serial->deviceClose();
?>
Ссылки
Skype got legs
php-serial — PHP-класс для работы с последовательным портом
По теме
Собрать робота для телеприсутствия за 500 долларов
Oculus — недорогой робот телеприсутствия
Робот телеприсутствия для контроля домашних животных
