 Ранее в сериале:
Ранее в сериале:
— Тут я рассказал, как создавал два, взаимодействующих между собой, электронных модуля, для обеспечения системы автоматического полива.
— Тут я раскрыл тайны их внутреннего мира, т.е. программного обеспечения.
— Тут я описал один из вариантов связи моей системы с внешним миром.
Все, в принципе, хорошо и работает, но, как всегда хочется чего то ещё большего и нового. И тут, я, задумался, как это не редко случается. А не замахнуться ли мне на самого, не побоюсь этого слова, Android-а. Т.е. поручить управление системой полива аппликации написанной под, опять же не побоюсь этого слова, Android. Да! Я даже сам себя уважать стал больше. Только вот одно «НО», как в том анекдоте: «На краю пропасти, стояла конница Будёного. И всё бы было хорошо, если бы не одно «НО!»». За всё время моей программистской практики, я, несколько раз пытался освоить программирование под этого причудливого зелёного человечка по имени Android, но, то ли Eclipse был не той системы, то ли не та библиотека использовалась в этой попытке, то ли само Android устройство не соответствовало каким то новым правилам, одним словом — полный, мягко говоря и научно выражаясь — конус.
И вот, буквально пару дней назад, на мои глаза является, хитрая такая приблуда с таким не аппетитный названием MIT App Inventor типа инвентарь аппликационный, если по русски. На первый взгляд — выглядит красиво, на второй — тоже красиво, как не верти, красота да и только. Тем более, что аж вторая версия, хоть и бета.
Из рекламы, я понял, что написать простенькую программу под Android, с помощью этого инвентаря может: «Не только взрослый, но даже карапуз!» Далее я только и убеждался в этом на практике. Благо сообщество любителей этого инвентаря, большое, и даже на русском языке присутствуют особи. Так что — ворота в ад открыты и добро пожаловать в мир зелёных человечков. А что вы будите делать, если на улице увидите зелёного человечка? Не знаю, что вы, а я буду переходить через дорогу….(шутка, для тех кто не понял)
Часть 6. Другая наружка.
Цель моего блога, не заключается в том, что бы объяснить вам как я дошёл до этой жизни и даже не в деталях и подробностях описание созданного мною устройства, хотя, отчасти и в этом тоже. Главной же моей целью, является показать вам, дорогие читатели, как я вижу этот причудливый мир микроэлектроники, как понимаю его и подчиняю своим идеям. Поэтому, я просто не мог не отвлечься от всей текучки и рассказать вам, про очередное моё открытие — про этот дивный мир MIT App Inventor.
А теперь обо всём, по порядку.
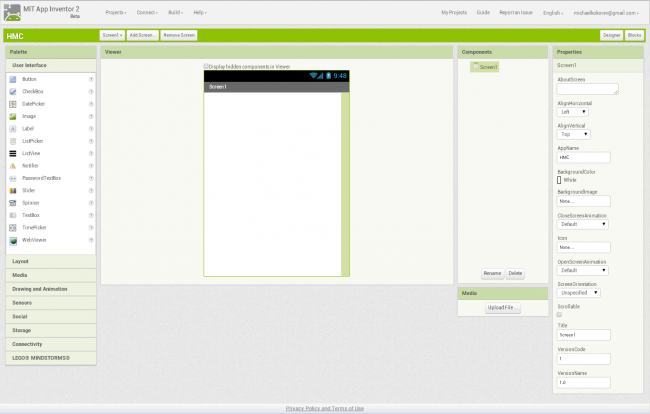
MIT App Inventor даже программой то и не назовёшь, он присутствует в виде странички в интернете и даже не пытайтесь её посетить под IE, чувствуется не приязнь к Майкрософту, по крайней мере на моём отдельно взятом компе. После прохождения соответствующих процедур регистрации и соглашательства, вашему взору предстаёт чудный мир доступного инвентаря для создания аппликации под помянутый тут уже не один раз Андройд.
 Вот сейчас, у меня, возникла дилемма. Рассказывать обо всём по подробнее с выкладками и примерами, но тогда статья приобретёт вид учебника, и я не сомневаюсь, многим это будет интересно. Либо, вкратце, остановиться на конкретном решении задачи создания внешнего интерфейса для «домашнего» модуля, что будет гораздо ближе к смыслу статьи и короче.
Вот сейчас, у меня, возникла дилемма. Рассказывать обо всём по подробнее с выкладками и примерами, но тогда статья приобретёт вид учебника, и я не сомневаюсь, многим это будет интересно. Либо, вкратце, остановиться на конкретном решении задачи создания внешнего интерфейса для «домашнего» модуля, что будет гораздо ближе к смыслу статьи и короче.

Не дожидаясь ваших комментариев, пойду по короткому, а дальше пишите мне, интересна ли вам эта тема или не очень.
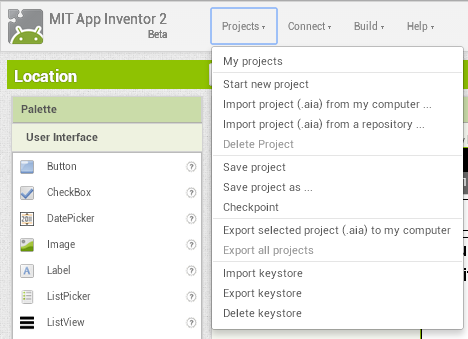
Для начала создадим свой проект. Как вы заметили выбираем пункт меню «Start new project» и, в соответствующем окне, вбиваем имя нетленного творения вышедшего из под ваших рук.
По сути, весь процесс «программирования» сводится к двум этапам:
- «Дизайнерскому» — в котором, необходимо воссоздать образ экрана, который увидит пользователь вашей аппликации.
- «Блочному» — в котором, необходимо описать поведение аппликации в ответ на то или иное событие, как то от прикосновения к созданному вами экрану, ну там кнопки всякие, поля, слайдеры и т.д., либо, на реакцию на участвующий в аппликации тот или иной сенсор устройства или сервис.

Кстати, о сенсорах. Андройд устройство, будь то мобильник или планшет, другие я рассматривать не буду, обладает стандартным набором сенсоров для анализа и взаимодействия с внешним миром. В нашем, «домашнем» модуле, для связи с внешним миром предусмотрено подключение к порту RS232. В случае Андройд устройства, наиболее близкое для связи с «домашним» модулем является Bluetooth соединение. Соответственно, для связи с Андройд устройством домашнему модулю стоит обзавестись вот такой вот штучкой.  Не буду останавливаться на деталях её подключения к «домашнему» модулю, оставлю это на потом. А пока, займёмся дизайном нашей аппликации.
Не буду останавливаться на деталях её подключения к «домашнему» модулю, оставлю это на потом. А пока, займёмся дизайном нашей аппликации.
Часть 6.1. Дизайнерская.
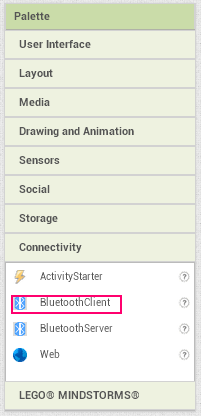
Возьмём из раздела «Palette» -> «Connectivity» «BluetoothClient» и положим или возложим, как вам будет угодно, на экран нашей будущей аппликации.
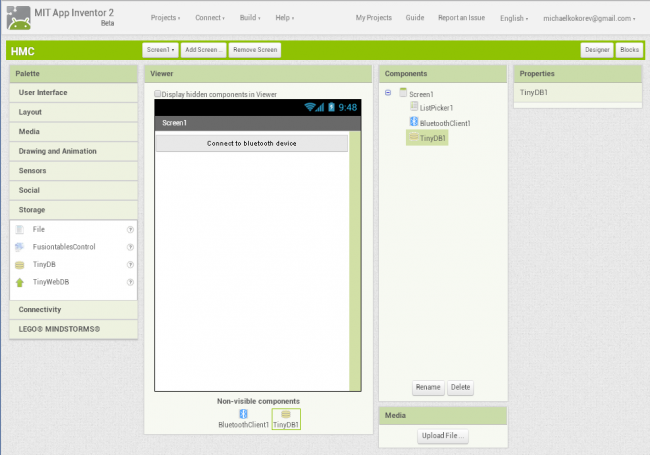
Элемент «BluetoothClient1» появится, но, не на окне, а слегка ниже его с указанием того, что он «не видимый» компонент. В разделе «Components» он появится под компонентом «Screen1». Если кликнуть на него то, в разделе «Proprties», можно будет настроить его характеристики. Не думаю, что стоит это делать, хотя, в дальнейшем можно и поиграться настройками, а пока, мы имеем, то, что имеем. И так, мы сообщили Андройду, что нам необходимо Bluetooth соединение. Осталось лишь подключиться, по средствам оного, к нашему «домашнему» модулю. Да только вот беда, у этого Андройда этих Bluetooth соединений может быть ну очень много, а адрес конкретного «домашнего» модуля мы на вскидку и не вспомним, для этого воспользуемся, правом доступа ко всему списку Bluetooth устройств нашего Андройда. Для этого создадим на экране кнопку, при нажатии на которую, нам откроется весь этот вожделенный список. Короче, опять идём в раздел «Palette» -> «User Interface» и тащим от туда «ListPicker». Вот, в принципе, и весь минимум, который следовало создать/перетащить в разделе дизайна, чтобы найти и подключить к Ардуино наш «домашний» модуль. Однако, я бы ещё немного остался бы в разделе дизайна, дабы избавить себя в будущем, от глупого занятия постоянного, при загрузке аппликации, вызова списка Bluetooth устройств и выбора в нём «домашнего» модуля. Тут, необходимо научить нашу аппликацию, запоминать выбранное ранее устройство, для последующего автоматического его подключения. И так на наш экран вызывается из раздела «Palette» -> «Storage» «TinyDB», чтобы помнить и не забывать.
Да только вот беда, у этого Андройда этих Bluetooth соединений может быть ну очень много, а адрес конкретного «домашнего» модуля мы на вскидку и не вспомним, для этого воспользуемся, правом доступа ко всему списку Bluetooth устройств нашего Андройда. Для этого создадим на экране кнопку, при нажатии на которую, нам откроется весь этот вожделенный список. Короче, опять идём в раздел «Palette» -> «User Interface» и тащим от туда «ListPicker». Вот, в принципе, и весь минимум, который следовало создать/перетащить в разделе дизайна, чтобы найти и подключить к Ардуино наш «домашний» модуль. Однако, я бы ещё немного остался бы в разделе дизайна, дабы избавить себя в будущем, от глупого занятия постоянного, при загрузке аппликации, вызова списка Bluetooth устройств и выбора в нём «домашнего» модуля. Тут, необходимо научить нашу аппликацию, запоминать выбранное ранее устройство, для последующего автоматического его подключения. И так на наш экран вызывается из раздела «Palette» -> «Storage» «TinyDB», чтобы помнить и не забывать.
Вот теперь можно и заняться собственно сотворением блоков.
Часть 6.2. Блочная.
Блоки — визуальное интуитивно понятное отображение частей кода, для облегчения создания процедур управления аппликацией. Заумно так. Ну, взглянем что получилось.
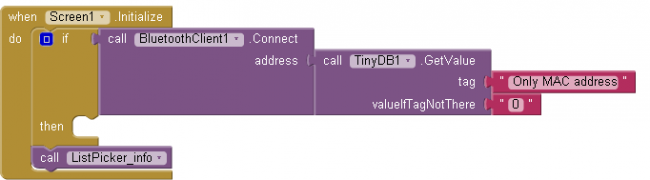
 Начнём мы с инициализации нашего экрана, подготовим так сказать работу с аппликацией. Кликнув в разделе «Blocks» на «Screen1» в открывшемся окне тянем блок инициализации. Этот блок содержит код, который выполнится самым первым при старте аппликации. А что собственно мы хотим выполнить при старте нашей аппликации? Естественно, вспоминаем, что нам надо подключиться к нашему «домашнему» модулю и, если мы уже к нему подключались ранее то попросить блок «TinyDB» напомнить нам его адрес. Из раздела «Bloks» -> «Built-in» -> «Control» тянем блок «If then» и вставляем его в блок «when Screen1.Initialize». Затем к пазу «if» подключаем блок «call BluetoothClient1.Connect» взятый соответственно из элемента BluetoothClient1 этот блок занимается непосредственным соединением с указанным в пазе address устройством. Красиво? Ага! А адрес где? Где? Где? Гусары! Молчать! Да в памяти он, может быть, а может и нет. Но всё равно стоит попробовать. Попробуем мы у элемента «TinyDB» его получить, вызвав соответствующий блок «call TinyDB.GetValue» указав в пазе tag «Only MAC address» и присвоив паз valueifTagNotThere значение «0», ну, если ни чего не найдётся. И, напоследок, присобачим к этому блоку блок вызова, созданной нами процедуры «ListPicker_info». Вот теперь пожалуй всё с инициализацией нашей программы.
Начнём мы с инициализации нашего экрана, подготовим так сказать работу с аппликацией. Кликнув в разделе «Blocks» на «Screen1» в открывшемся окне тянем блок инициализации. Этот блок содержит код, который выполнится самым первым при старте аппликации. А что собственно мы хотим выполнить при старте нашей аппликации? Естественно, вспоминаем, что нам надо подключиться к нашему «домашнему» модулю и, если мы уже к нему подключались ранее то попросить блок «TinyDB» напомнить нам его адрес. Из раздела «Bloks» -> «Built-in» -> «Control» тянем блок «If then» и вставляем его в блок «when Screen1.Initialize». Затем к пазу «if» подключаем блок «call BluetoothClient1.Connect» взятый соответственно из элемента BluetoothClient1 этот блок занимается непосредственным соединением с указанным в пазе address устройством. Красиво? Ага! А адрес где? Где? Где? Гусары! Молчать! Да в памяти он, может быть, а может и нет. Но всё равно стоит попробовать. Попробуем мы у элемента «TinyDB» его получить, вызвав соответствующий блок «call TinyDB.GetValue» указав в пазе tag «Only MAC address» и присвоив паз valueifTagNotThere значение «0», ну, если ни чего не найдётся. И, напоследок, присобачим к этому блоку блок вызова, созданной нами процедуры «ListPicker_info». Вот теперь пожалуй всё с инициализацией нашей программы.  Конечно, более придирчивый читатель заметит, нашу нелепую попытку, в случае если в памяти ещё нет адреса, подключиться к адресу «0», но, не беда,»Я так думаю!» всё равно, ни к чему хорошему это не приведет и система останется не подключённой, что нам, собственно говоря и нужно в этом случае.
Конечно, более придирчивый читатель заметит, нашу нелепую попытку, в случае если в памяти ещё нет адреса, подключиться к адресу «0», но, не беда,»Я так думаю!» всё равно, ни к чему хорошему это не приведет и система останется не подключённой, что нам, собственно говоря и нужно в этом случае.
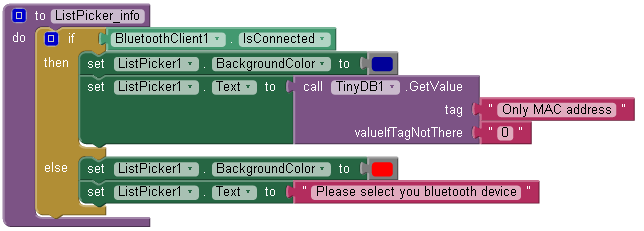
Теперь рассмотрим элемент «ListPicker1» — это, как я уже говорил ранее, своего рода кнопка и список в одном флаконе, т.е. нас интересует — чем наполнится содержание этого списка и что делать если мы выбрали один из элементов этого списка. В нашем случае, нам необходимо узнать о всех Bluetooth устройствах, которые знает наш Андройд и законектиться с выбранным нами адресом. Естественно у элемента «ListPicker1» есть соответствующие этим случаям блоки: «when ListPicker1.BeforePicking» и «when ListPicker1.AfterPicking».  Тут, вроде как всё просто, у этого ListPicker есть поле Elements, которое хранит тот или иной список, в данном случае, мы передаём в него список всех Bluetooth устройств вытянув его из модуля BluetoothClient1 из его поля AddressesAndNames. Магия! Всё, наш ListPicker знает о всех Bluetooth устройствах и теперь предоставляет вам право выбрать, то устройство, которое является нашим «домашним» модулем. Выбрав устройство, мы, плавно или не очень перетекаем к событию или блоку «when ListPicker1.AfterPicking».
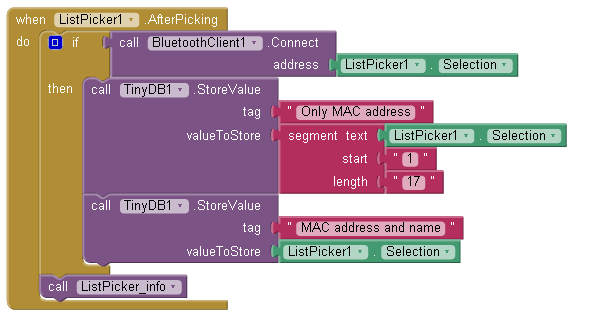
Тут, вроде как всё просто, у этого ListPicker есть поле Elements, которое хранит тот или иной список, в данном случае, мы передаём в него список всех Bluetooth устройств вытянув его из модуля BluetoothClient1 из его поля AddressesAndNames. Магия! Всё, наш ListPicker знает о всех Bluetooth устройствах и теперь предоставляет вам право выбрать, то устройство, которое является нашим «домашним» модулем. Выбрав устройство, мы, плавно или не очень перетекаем к событию или блоку «when ListPicker1.AfterPicking».  Тут, всё куда веселее. И так просмотрев список устройств мы выбрали наше, то единственное, и нажали на него, соответственно это нажатие не прошло бесследно и было отмечено в списке ListPicker1 как Selection. Попробуем соединиться по выбранному нами адресу, вызвав соответствующий блок элемента BluetoothClient1 — «call BluetoothClient1.Connect» подключив к его пазу address блок ListPicker1.Selection. Да, эту конструкцию мы поставим в паз «If» чтобы убедиться в подключении. Если подключение свершилось, переходим в паз «then» где мы и запоминаем в памяти — модуле TinyDB, выбранный адрес, для последующего автоматического соединения при повторном старте нашей аппликации. Вызываем соответствующий блок модуля TinyDB «call TinyDB1.StoreValue» указав в пазе tag «Only MAC address», а в пазе «valueToStore» выбранный нами адрес т.е. ListPicker1.Selection. В моём случае, запоминаю два поля — «Only MAC address» куда записываю не полную строку из ListPicker1.Selection а лишь часть её относящуюся конкретно к MAC адресу — первые 17 символов строки, и «MAC address and name» — т.е. всю строку для её красивого отображения её на кнопке ListPicker1, хотя это вовсе и не обязательно. В заключении мы вызываем созданную нами процедуру или блок, как вам будет удобно «call ListPicker_info». Вот и всё, осталось только рассказать немного о процедуре ListPicker_info. Это, созданный уже нами блок, без всякого родительского элемента, который может вызываться из других блоков и создан лишь для удобства блокостроения и читабельности кода. И так, что же делает наш блок «call ListPicker_info»? Да в общем то отвечает за красивое отображение нашего соединения по Bluetooth, либо отсутствия оного. Одним словом вещь не обязательная, но приятная.
Тут, всё куда веселее. И так просмотрев список устройств мы выбрали наше, то единственное, и нажали на него, соответственно это нажатие не прошло бесследно и было отмечено в списке ListPicker1 как Selection. Попробуем соединиться по выбранному нами адресу, вызвав соответствующий блок элемента BluetoothClient1 — «call BluetoothClient1.Connect» подключив к его пазу address блок ListPicker1.Selection. Да, эту конструкцию мы поставим в паз «If» чтобы убедиться в подключении. Если подключение свершилось, переходим в паз «then» где мы и запоминаем в памяти — модуле TinyDB, выбранный адрес, для последующего автоматического соединения при повторном старте нашей аппликации. Вызываем соответствующий блок модуля TinyDB «call TinyDB1.StoreValue» указав в пазе tag «Only MAC address», а в пазе «valueToStore» выбранный нами адрес т.е. ListPicker1.Selection. В моём случае, запоминаю два поля — «Only MAC address» куда записываю не полную строку из ListPicker1.Selection а лишь часть её относящуюся конкретно к MAC адресу — первые 17 символов строки, и «MAC address and name» — т.е. всю строку для её красивого отображения её на кнопке ListPicker1, хотя это вовсе и не обязательно. В заключении мы вызываем созданную нами процедуру или блок, как вам будет удобно «call ListPicker_info». Вот и всё, осталось только рассказать немного о процедуре ListPicker_info. Это, созданный уже нами блок, без всякого родительского элемента, который может вызываться из других блоков и создан лишь для удобства блокостроения и читабельности кода. И так, что же делает наш блок «call ListPicker_info»? Да в общем то отвечает за красивое отображение нашего соединения по Bluetooth, либо отсутствия оного. Одним словом вещь не обязательная, но приятная. Короче, в блоке «If then else» мы интересуемся у модуля BluetoothClient1 подсоединился ли он или как обычно, соответственно приладив в паз «If» блок «BluetoothClient1.IsConnected». Если таки да, то в пазе «then» настраиваем цвет фона кнопки ListPicker1 и соответствующий текст на ней взятый из модуля TinyDB блока «call TinyDB.GetValue». В совсем противном случае, мы придаём кнопке ListPicker1 красный фон и сообщаем всему миру что очень хотелось бы всё же законектиться с кем нибудь. Вот и всё. И так, начало положено соединение с Bluetooth модулем мы уже научились делать. Остановимся, пока на этом.
Короче, в блоке «If then else» мы интересуемся у модуля BluetoothClient1 подсоединился ли он или как обычно, соответственно приладив в паз «If» блок «BluetoothClient1.IsConnected». Если таки да, то в пазе «then» настраиваем цвет фона кнопки ListPicker1 и соответствующий текст на ней взятый из модуля TinyDB блока «call TinyDB.GetValue». В совсем противном случае, мы придаём кнопке ListPicker1 красный фон и сообщаем всему миру что очень хотелось бы всё же законектиться с кем нибудь. Вот и всё. И так, начало положено соединение с Bluetooth модулем мы уже научились делать. Остановимся, пока на этом.
Ну, теперь наступил момент истины, теперь нам необходимо построить загрузочный файл и установить его на наше Андройд устройство.
Часть 6.3. Загрузочная.
 Выбираем меню Build. Оно, соответственно предложит вам две опции построения:
Выбираем меню Build. Оно, соответственно предложит вам две опции построения:
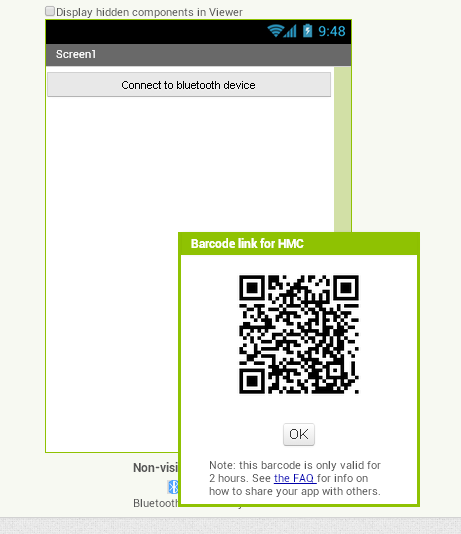
- загрузка на Андройд устройства нашей аппликации по средствам получения пути до оной через QR код. Выбрав этот маршрут MIT App Inventor 2 не долго думая явит перед наши очи изображение QR кода который необходимо сфотографировать Андройд устройством программой умеющей расшифровывать QR коды. После расшифровки кода, ваша программа предложит установить созданную вами аппликацию, на что вы соглашаетесь и ответив на ряд вопросов имеете установленную на ваше Андройд устройство аппликацию.
- MIT App Inventor 2 создаёт на вашем компьютере .apk файл который можно установить на Андройд устройство другими конвенциональными способами.

Для тех кто влюбился в QR код. Всё в нём хорошо и прекрасно, но, как в «Золушке» с двенадцатым ударом карета превратится в тыкву, а через два часа полученный нами QR код тоже потеряет всякую актуальность и станет просто картинкой изображающий QR код.
Вот, пока и всё что хотел я вам рассказать о работе с таким уникальным и простым продуктом под названием MIT App Inventor 2, обещаю далее вернуться и рассказать об управлении «домашним» модулем по средствам аппликации написанной на MIT App Inventor 2. Так сказать — продолжение следует.

0 комментариев на «“Не дай себе засохнуть (неожиданное продолжение)… или о том, как программист создавал первое в своей жизни устройство на базе Arduino”»
Добрый день.
Собрал блоки, как у вас показано.
После выбора модуля из списка ListPicker1 программа показывает черный экран и на этом зависает. Хотя судя по индикации модуля соединение устанавливается.
В чем может быть причина?